April 30, 2017
Knowing Raspberry Pi 3
A Credit Card Sized Computer
- Dimension: 85.60 mm × 56.5 mm × 17 mm (3.370 in × 2.224 in × 0.669 in).
- Available Models: Raspberry pi Model A and Model B.
Power To You
- Embrace yourself to build some exciting new and innovative things getting help from various sites and community.
- The Global popularity of Raspberry pi and enthusiastic community followers have left no stones unturned in contributing to various sites to help with the beginners.
Storage
- Supports micro SD card and always opt for clas 10 Micro SD card as my personal opinion.
Accessories
- Power supply: 5.1 V micro USB 2.5 Amp wall cell phone chargers are perfect for most projects.
- Display & Connectivity Cable: HDMI to HDMI / DVI lead to connect to your TV or monitor.
- Keyboard, Mouse, and Monitor/TV
- Pi Case – to protect your Pi there are numerous types of cases available as well as some pretty awesome 3D-printable options. Keep in mind you need to consider whether you need an opening to access the General Purpose Input/Output pins.
- Ethernet cable (Model B/B+ only) if for some reason you don’t plan to use the newly added on-board WiFi
The Operating System
- Kudos to new Raspberry Pi 3 Model B, As for we the Microsoft Developers have our own Microsoft's Windows 10 IOT Core available.
- Other OS includes Raspbian , Pidora and lotss more
- On My personal Note I will only go with Microsoft IOT Core. 😉
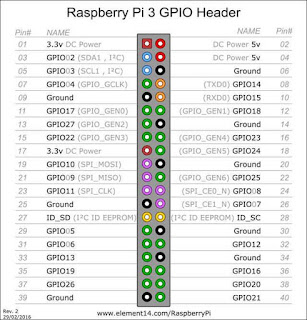
The Pin Configuration For Raspberry Pi 3
Detailed Pin Configuration
Hope you have known the basics of Raspberry Pi 3
November 20, 2016
Hands On with Nancy REST API - Day 2
Enabling CORS
for Nancy API and other API's(WEbAPI)
for Nancy API and other API's(WEbAPI)
Here I am going to describe about:
1. What is CORS and it's use?
2. Where it is implemented?
Finally... How it is Implemented?
1. What is CORS and it's use?
It’s a mechanism that allows resources such as fonts, Java scripts, etc. to be requested from another domain outside the domain from which the resource originated.
Still unclear?
Going in a simpler and clear manner - The above description meant to say that...
If you have a web page containing Java Scripts, J query, etc. in one Domain let us consider this domain as D1.
And we have a second Domain naming it as D2 containing a Rest API(Considering Nancy Framework in our case) we have URL's from this Domain for particular CRUD operation which may be called on our previous domain D1.
"Cross-domain" AJAX requests are forbidden by default from our Domain D1 because of their ability to perform advanced requests (POST, PUT, DELETE and other types of HTTP request along with specifying custom HTTP headers) that introduce many cross-site scripting security issues.
CORS defines a way in which a browser and server can interact to safely determine whether or not to allow the cross-origin request (i.e. D2 can call from D1 domain). It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests.
It seems you are now bit clear about what is CORS.
2. Where it is Implemented?
Here, we present two scenarios that illustrate how Cross-Origin Resource Sharing works, and how to allow CORS in NancyFx and Microsoft WebAPI
Enabling CORS in Nancy API
Here we are considering Nancy Framework as the API
So it’s implemented in D2 domain i.e. API you’re querying to support it, which is called in D1 domain for cross platform resource sharing.
Enabling CORS in WebApi
First, add the CORS NuGet package. In Visual Studio, from the Tools menu, select Library Package Manager, then select Package Manager Console. In the Package Manager Console window, type the following command:
Open the file App_Start/WebApiConfig.cs. Add the following code to the WebApiConfig.Register method.
For the origins parameter, use the URI where you deployed the WebClient application. This allows cross-origin requests from WebClient, while still disallowing all other cross-domain requests.
Scope Rules for [EnableCors]
You can enable CORS per action, per controller, or globally for all Web API controllers in your application. If you set the attribute at more than one scope, the order of precedence is: Action, Controller and then Global.
Per Action
To enable CORS for a single action, set the [EnableCors] attribute on the action method. The following example enables CORS for the GetStudents method only.
Per Controller
If you set [EnableCors] on the controller class, it applies to all the actions on the controller. To disable CORS for an action, add the [DisableCors] attribute to the action. The following example enables CORS for every method except PutStudents.
Globally
To enable CORS for all Web API controllers in your application, pass an EnableCorsAttribute instance to theEnableCors method:
That is all I have got for nancy from my Sessions 1 and 2. If you still come across any issues or challenges you are free to comment or get in touch with me through my Networking Ids mentioned.

Hands On with Nancy REST API - Day 1
Back with the Hands on for Nancy based project as I have promised in the previous post.
Pre-requisites before we jump into hands on session:
1. Visual Studio of any version preferbale to be on 2013 and later
2. Knowledge of C#, MVC(basics)
Thats all and we are ready to go......
Open the Visual Studio, Here I am going with VS2013
Pre-requisites before we jump into hands on session:
1. Visual Studio of any version preferbale to be on 2013 and later
2. Knowledge of C#, MVC(basics)
Thats all and we are ready to go......
Open the Visual Studio, Here I am going with VS2013
- Create an ASP.Net empty Web site as shown below:
- My Project Name for empty website is MyFirstNancyProject, Right click the project and select Manage Nuget Package and install Nancy
- Create a class and here I'm naming my created class as MyNancyClass
4. Import Nancy namespace and inherit the NancyModule to the MyNancyClass
5. Now, time to have some logic inside MyNancyClass constructor
6. Now, as I mentioned in my previous posts about nancy there is super duper happy path, that mean the routing can't be as easy as nancy does.
7. It is time to be SDHP so, I'm creating a HTTP get request followed by routing parameter "/SDHP" as shown below
8. To get it running, we need to install the Nancy's hosting file i.e, Nancy.Hosting.Aspnet from Nuget Package
You are good to go now. Just rebuild the app and run....
Oops.. Did you get the same page when you had run the Site?
Ha ha ha... You forgot to mention the path we had configured for Get request and that was "/SDHP", now try it..
Woo.. here it is.. Now, try new things considering the things we have learned now. I'm sure you will come across a CORS related error going ahead with some UI content.... Next session will be on allowing CORS in nancy API. I will see you soon ;)
Demystifying Nancy
Demystifying Nancy REST API
I have came across many questions from developers and budding enthusiasts about what is Nancy
Fx all about. I want to make it more
informative on the topic that is less known to everyone. So, let us dig into
it.
Why the name NancyFx?
At first when I heard the name NANCY, besides knowing what
technically it is? I was more eager to know that why the name NANCY ;). Then I came to know that NANCY was made out of the inspiration
from Sinatra framework for Ruby and, hence, Nancy was named after the
daughter of Frank Sinatra :) Many people wonder what Fx in NancyFx means
so here it is-> it just means framework!
What is NancyFx?
Nancy is a lightweight, low-ceremony, framework for building HTTP based
services on .NET and Mono. The goal of the framework is to stay out of the way as much
as possible and provide a super-duper-happy-path to all interactions.
These are the lines that you might have come across till now.
Let me explain you clearly that what does this lines mean:
Lightweight:
1.
While .Net environment is a powerful application development
framework, there is one significant downside. As a result of its enterprise
background, most of the things are heavyweight for simple development tasks or
prototyping, the area in which some other platforms excel like Nancy.
2.
Nancy is a therefore a light weight framework for building HTTP based
services on .Net (also Mono). Here HTTP based services means that this
framework can handle all standard HTTP methods like GET, POST, PUT, DELETE,
HEAD etc... Everything in Nancy are "HOST's". A Host acts as a framework
or adapter for a hosting environment and enables Nancy to run on existing
technologies such as ASP.NET, WCF etc.
Low Ceremony:
1.
As described above it doesn’t need any heavy design and complications to
provide path and related stuffs as compared to the other API services, which
will be later demonstrated in the page with code examples.
Hope, Now you are clear about what is Nancy.
Why use NancyFx?
When a new project comes along why should you automatically choose WebAPI?
Yes, its Microsoft based so you may have more of your peers fluent already in
that architecture but is there an alternative, a better alternative?I believe so and it’s
called NancyFX. Your first reaction, what is so
special about Nancy? I also believe you’ll ask what is wrong with ASP.NET MVC
but maybe you should look at it differently. Nancy does not force you to adhere to the model-view-controller pattern,
or any other pattern. It’s nothing more than a service endpoint responding to
HTTP verbs. Making it ideal for building Websites, Web Services and APIs.That doesn’t mean you
can’t apply the MVC pattern to Nancy. You can define Views and put them in a
Views folder, create Models to return from your endpoints, and map requests to
Models, just like you currently do with ASP.NET MVC.
Advantages of using preferring NancyFx
- Testing is easier, as the nancy provides a testing library through which you can test the full request and response cycle. Example is shown below.
- Dependency resolution is automatic:Nancy Fx provides us with a built in IOC container called TinyIOC which will find all your dependencies automatically.
- Extensions are always possible: As one of the SOLID principles say that always the code should be ready to extend and close to modification. Similarly, here we have better extension points.
- Terse Syntax & Less Ceremony – Nancy provides a nice terse syntax that does not get in the way of your application and leaves you to write your code. What I have found is that due to the terse syntax it encourages you to make your application code nice and neat too.
- Runs on Mono – As far as I’m concerned for MONO is when I’m developing a C# project or application in RaspberryPi. Hence, lot of API creation stuffs get easier if nancy runs on mono. You may find few posts for raspberry pi also in the upcoming posts.
- Navigation: / navigation option it use and a code content should be placed here
- No system.web file: Which again adds to the point for low-ceremony. As I described earlier nancy doesn’t like pomp and show, nancy loves to keep it very simple :D . System.Web is the core DLL based in ASP.Net. It contains the whole kitchen sink of the framework so you get everything bundled into your application even if you only use 25% of the possibilities. Nancy is architected the other way in that there are numerous plugins that supply additional and alternative functionality. Nancy is also not bound to any specific implementation or framework and all requests and responses are built from the ground up allowing it to be loosely coupled and free. This also means that Nancy can run in the .Net client profile environments without the added requirement for .Net full profile that ASP.NET MVC does require.
It was just basic info which was mandatory for you to know what NANCY is all about and you might be like:
Hold On...... The next post will be on creating your Own nancy based project...
Hold On...... The next post will be on creating your Own nancy based project...
Agile Methodology
Hey Everyone,
My presentation at Google Dev fest 2016 went awesome at Baroda. My topic was Agile methodology. You can find the detailed Presentation on
https://speakerdeck.com/arunkalesh/agile-methodology
The most important part of the community is Networking. Met many young budding developers who had innovative ideas and guided them to go head with their dream. Even I was also surprised to see that many of them were startups. #DigitalIndia.
The Topic that I had covered for the GDG DevFest2016 was:
My presentation at Google Dev fest 2016 went awesome at Baroda. My topic was Agile methodology. You can find the detailed Presentation on
https://speakerdeck.com/arunkalesh/agile-methodology
The most important part of the community is Networking. Met many young budding developers who had innovative ideas and guided them to go head with their dream. Even I was also surprised to see that many of them were startups. #DigitalIndia.
The Topic that I had covered for the GDG DevFest2016 was:
- What is Agile?
- Why there is a lot of Hype about Agile?
- It benefits as compared to various other methodology.
- Agile Manifesto.
- The 12 Agile principles simplified.
- Advantages and Disadvantages.
- Sprints in Agile.
- Role of Scrum master, Product Owner, Self-dependent members.
- Testing and Development phase in Agile.
You can have the glimpse of my presentation from the FB link https://www.facebook.com/GDGBaroda/videos/550171708507915/?pnref=story
I will be keeping you updated with innovative and new technologies in future blogs.
October 29, 2016
GOOGLE DEV FEST 2016 - BARODA
SPEAKER FOR GOOGLE DEV FEST 2016 - BARODA
 |
| As a Speaker for Google Dev Fest 2016 - Baroda
I will be presenting various Software Development Life Cycle. Focusing more on Agile methodology
And lots more....
You can register yourself for the event on https://www.instamojo.com/bankerrahul/devfest-2016-gdg-baroda/
See you there.....
Will keep you updated after the event about various other topics from speakers.
|
April 7, 2016
Glimpse on Content Delivery Network
Content Delivery Network
Heya Guys If you landed on this
page after searching for: What is CDN?, Working of CDN, Need of CDN, Example of CDN and lots more random searches then you are at the right place,
Scroll down and explore about CDN. If you have something more to write about
it, then you are welcome. Happy surfing.
What is the need of
CDN?
The interaction between a user and online content is more
complex today than it was a few years ago. Today’s users are much more likely
to be streaming a longer video from a mobile phone or a laptop. These are far
more complex experiences that did not existed in the past. Here arises the
expected growth of the CDN market in the coming years, this blog will let you
know what a CDN is and how does it work.
What is CDN?
A Content Delivery
Network or Content Distribution
Network (CDN) is a globally distributed network of proxy servers deployed
in multiple data centres. The goal of a CDN is to serve content to end-users
with high availability and high performance.
Example:
In the example shown below, you will see arunkalesh’s’
Twitter stream. Content in red, is
known as static content. arunkalesh’s logo and profile descriptions are basic
graphics and HTML text that change very rarely. Content in yellow, is known as dynamic content. The Twitter stream
represents content that is always changing and moving. Similarly, Facebook’s
status updates are also dynamic content. Hope you got a clear idea about static
and dynamic content and let us scroll down to see how the CDN serves for the
same.


How CDNs Work:
A Content Delivery Network stores a cached version of its
content in multiple geographical locations(a.k.a., points of presence, or
PoPs). The Points of Presence (PoPs) or data centers that are situated around
the world contains a number of caching servers responsible for content delivery
to visitors within its proximity. Between each Points of Presence there are
hundreds or thousands of servers. The PoPs and servers helps in reducing the
time required to deliver the content by increasing its speed to the user.
From the below shown image we can represent a web page which
works without the CDN( Content
Delivery Network). When a user requests a page containing both static and
dynamic contents. The content for the web page is retrieved from the website’s
origin server. In the below image, you can see a user requesting the content
retrieves it all the way from across the globe.


Whereas below images represent how a web page loads content using a CDN. A CDN caches all files in the local servers. As a result, when an end user requests a web page, it loads faster.